시나리오: 버튼을 클릭했을 때, 메세지박스가 버튼의 이름을 갖고 호출
자산을 클릭하거나 단축키(Ctrl+.)를 사용하시면 확장리스트가 나오구요.
InvokeCommandAction을 드래그 하여 사용할 컨트롤에 안착시킵니다.

화면은 Window에 버튼 2개만 있는 상태에서 ,InvokeCommandAction을 달아주었으며,
그 세부속성이 보이고 있습니다.

Command : 호출할 ICommand를 가져오거나 설정
CommandName : 호출할 ICommand 이름을 가져오거나 설정
CommandParameter : ICommand의 Execute 메서드로 전달되는 개체를 가져오거나 설정

지정된 ICommand를 만들기 위해, MainWindow.xaml.cs에 가셔서
클래스 만드시고 ICommand 상속 후 인터페이스 구현누르시면
아래그림과 같이 나타나게되며, 검은테로 보이는 부분을 수정해주시면 됩니다.

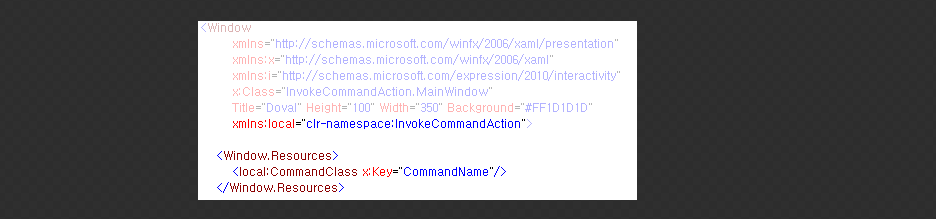
MainWindow.xaml에선 local지정해주시고,
CommandClass를 등록해주셔야 바인딩이 가능합니다.

InvokeCommandAction에서 Command와 CommandParameter를 각각 지정하면 끝입니다.
나머지 버튼 하나에도 똑같이 적용해주세용.

동영상은 2015버전입니다.
0 개의 댓글:
댓글 쓰기